Ada Tahapan - Tahapan Cara Membuat Animasi Stickman Menggunakan Software Macromedia Media 8, Seperti di Awal Tugas Sofskill kelompok saya membuat animasi Stickman menggunakan aplikasi Macromedia Flash 8, adapun cara - caranya ialah :
1. Kita harus kenal/mengetahui Fitur & Menu yang ada pada Software Macromedia Flash Media 8
Kenapa hal yang 1 ini termasuk penting di dalam pembuatan Animasi Stickman ? ya karena di semua Software ataupun Aplikasi pastinya mempunyai kelebihan, Khususnya di bagian Menu terdapat sub - sub yang mempunyai fungsinya masing - masing, Menu yang ada di dalam Software Macromedia Flash 8 adalah File, Edit, View, Insert, Modify, Text Commands, Control, Window & Help. jika kita belum mengenal ataupun tau tentang kegunaan Menu di setiap masing - masing fungsi, itu percuma, kita akan kesulitan untuk membuat Animasi Stickman.
2. Setelah Mengetahui Fitur & Menu, Lanjut Ke Pembuatan Animasi
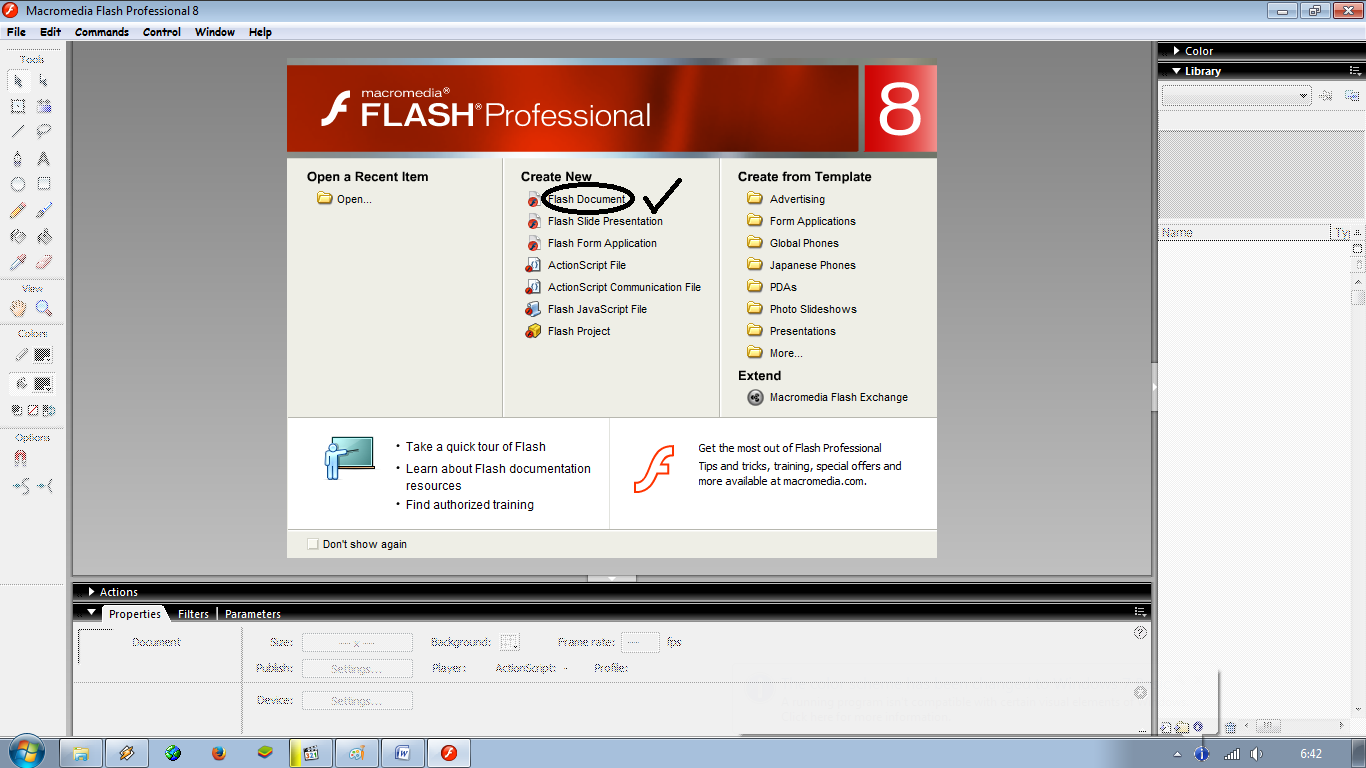
Di Step kali ini, menjelaskan Cara Pembuatan Membuat Animasi Stickman, Langkah yang pertama adalah Buka software Macromedia Flash 8 Klik Flash Document :
Langkah yang kedua adalah, agar membuat Animasi Stickmannya Berjalan/Bergerak gunakan Fitur Rectangle Tool, lalu berinama pada Layer agar mudah, apabila ingin dicari jika terjadi kesalahan, kekurangan, ataupun ingin ditambahkan :
1. Kita harus kenal/mengetahui Fitur & Menu yang ada pada Software Macromedia Flash Media 8
Kenapa hal yang 1 ini termasuk penting di dalam pembuatan Animasi Stickman ? ya karena di semua Software ataupun Aplikasi pastinya mempunyai kelebihan, Khususnya di bagian Menu terdapat sub - sub yang mempunyai fungsinya masing - masing, Menu yang ada di dalam Software Macromedia Flash 8 adalah File, Edit, View, Insert, Modify, Text Commands, Control, Window & Help. jika kita belum mengenal ataupun tau tentang kegunaan Menu di setiap masing - masing fungsi, itu percuma, kita akan kesulitan untuk membuat Animasi Stickman.
2. Setelah Mengetahui Fitur & Menu, Lanjut Ke Pembuatan Animasi
Di Step kali ini, menjelaskan Cara Pembuatan Membuat Animasi Stickman, Langkah yang pertama adalah Buka software Macromedia Flash 8 Klik Flash Document :
 |
| Step Ke-1 |
Langkah yang kedua adalah, agar membuat Animasi Stickmannya Berjalan/Bergerak gunakan Fitur Rectangle Tool, lalu berinama pada Layer agar mudah, apabila ingin dicari jika terjadi kesalahan, kekurangan, ataupun ingin ditambahkan :
 |
| Step Ke - 2 |
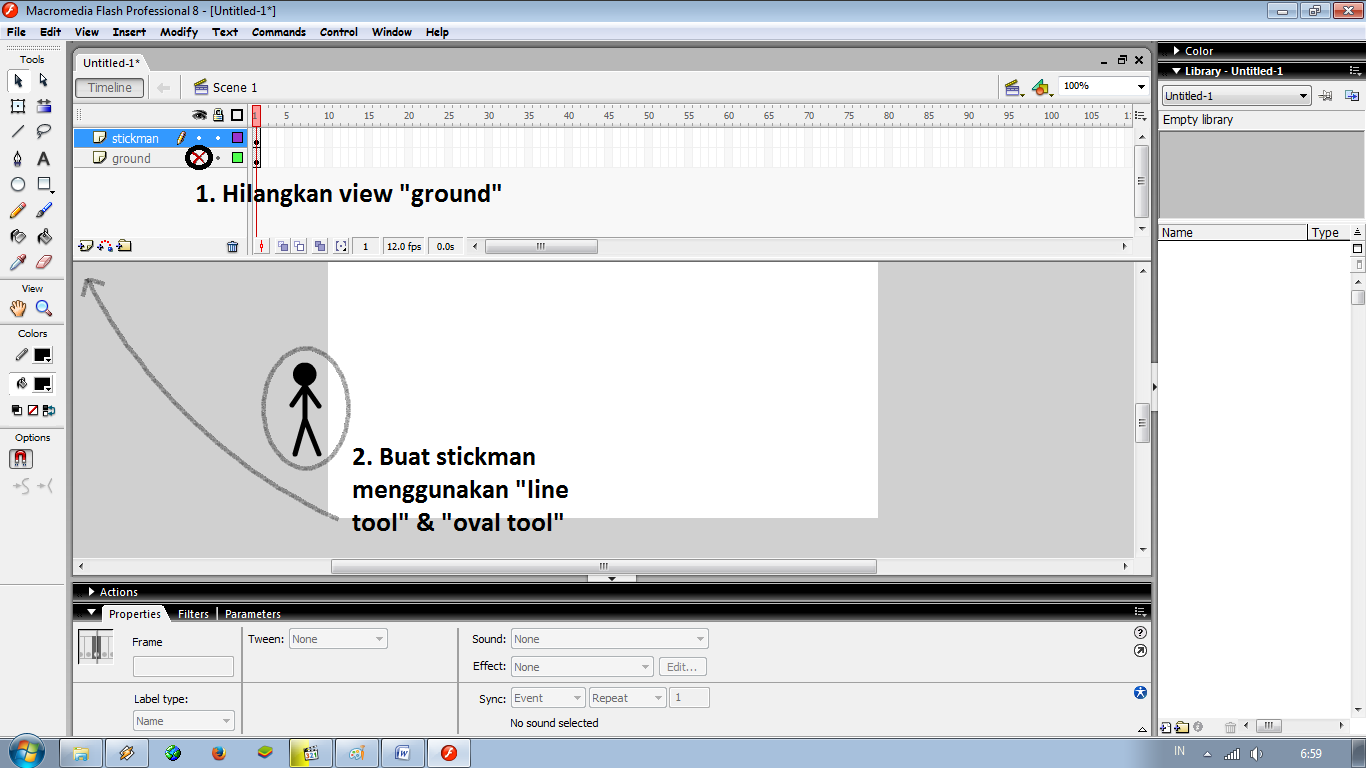
Langkah yang Ketiga adalah, membuat Fisik si Stickmannya Menggunakan Tool ini ( Line Tool & Oval Tool )
 |
| Step Ke - 3 |
Langkah yang keempat adalah, Apabila Fisik Stickman selesai dibuat, maka Langkah selanjutnya adalah Klik Selection Tool klik kanan & langsung pilih Convert to Symbol, seperti dibawah ini :
 |
| Step Ke - 4 |
Langkah yang kelima adalah, agar Animasi Stickmannya Bergerak, Klik Kanan pada Layer Stickman, Klik Insert Keyframe , setelah itu kamu bisa mengedit arah bergerak Dengan Beberapa Frame, dengan Tarik Bagian Tubuh Animasi Stickman yang ingin digerakkan menggunakan Selection Tool
 |
| Step Ke - 5
Langkah yang keenam adalah, Jika kalian sudah merasa cukup untuk membuat Animasi Stickman Bergerak dengan banyak Frame, Selanjutnya Klik Tool Drag sampai batasnya, Lalu Klik kanan, pilih Insert Keyframe, step selanjutnya, klik kanan pada Frame klik Create Motion Tween
 
Create Motion Tween adalah langkah terakhir untuk menerapkan/Memastikan Animasi Stickman yang telah di edit menjadi banyak Frame seperti dibawah ini :

itu adalah serangkaian sederhana dalam Pembuatan Animasi Stickman Menggunakan Macromedia Flash 8,
|





